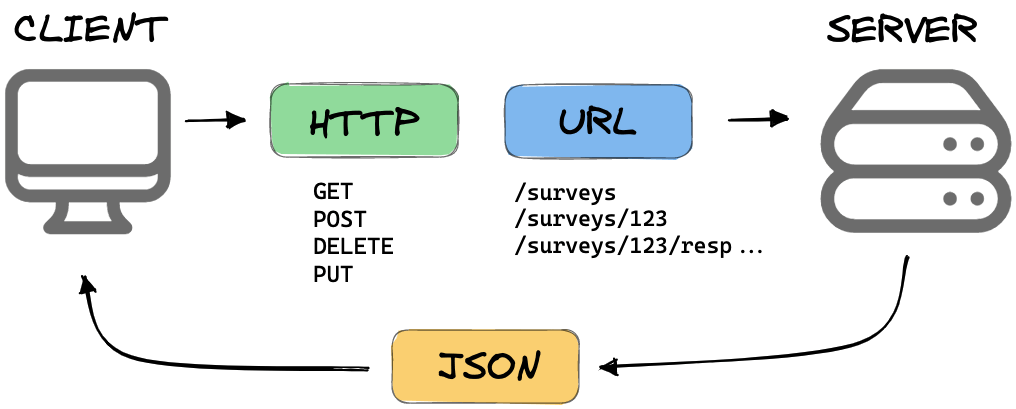
REST API működése
| A kliensek ... | ||
| - | a GET metódus segítségével érik el az erőforrásokat, amelyek a kiszolgáló megadott URL-címén találhatók, paramétereket küldhetnek a RESTful API kérésben, hogy utasítsák a szervert az adatok szűrésére a küldés előtt. | |
| - | a POST metódus segítségével küldik el az adatokat a szervernek. Tartalmazza az elküldendő adatot a kéréssel együtt. | |
| - | a PUT és , PATCH metódusok segítségével tudják módosítani a szerveren meglévő erőforrásokat. | |
| - | a DELETE metódus segítségével törölhetnek egy erőforrást. Például termék törléséhez a webshopból a DELETE metódust használják. | |

Kezdeti adatok lekérdezése a szerverről (GET metódus):
1 | |
2 | |
3 | |
4 | |
5 | |
6 | |
Adat küldése szerverre: POST (PUT, PATCH, DELETE) metódus:
1 | |
2 | |
3 | |
4 | |
5 | |
6 | |
7 | |
8 | |
9 | |
10 | |
Express Server API:
1 | |
2 | |
3 | |
4 | |
5 | |
6 | |
7 | |
8 | |
9 | |
10 | |
11 | |
12 | |
13 | |
14 | |
15 | |
16 | |
17 | |